Building Ways of Working
Kanban Workflow
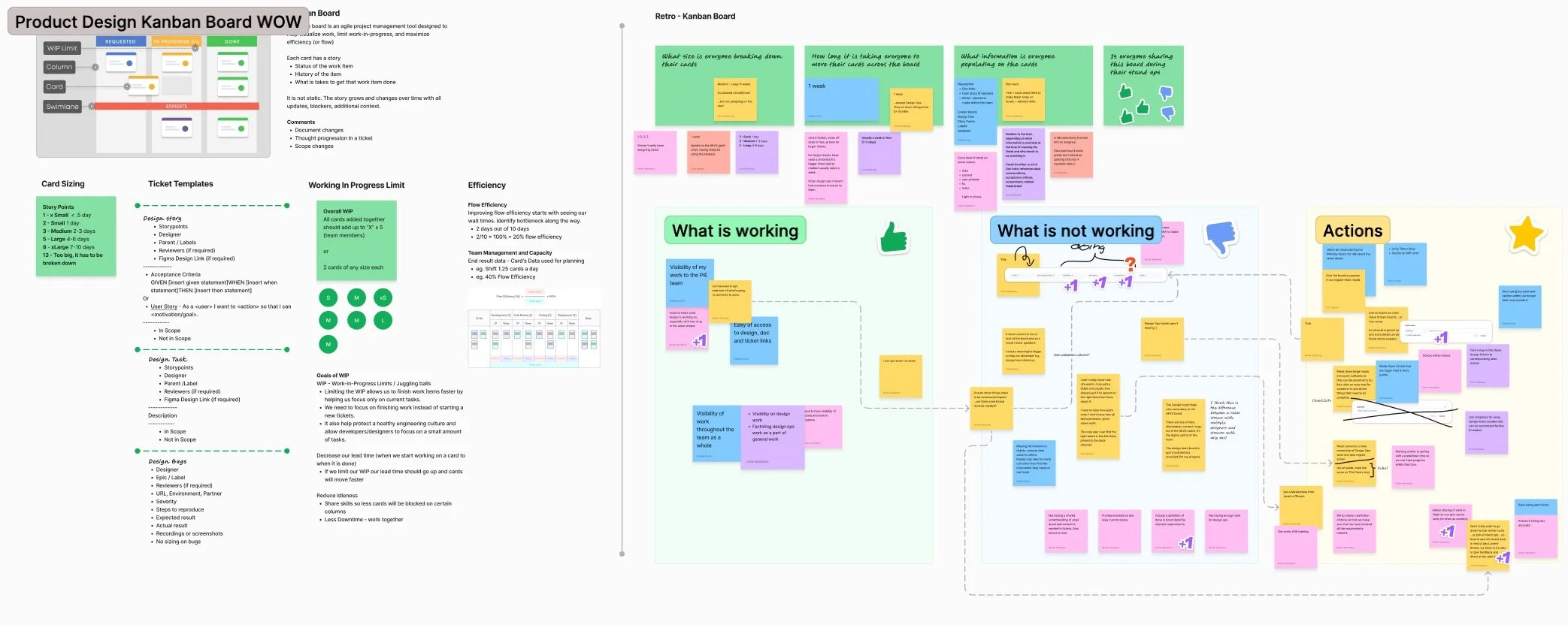
Implementing a Centralised Kanban Workflow for the Product Design Team
As Product Design Team Lead, I identified and resolved a major pain point in how Product Design work was tracked and managed across multiple spaces. Previously, designers maintained tickets in two separate locations: one within their engineering sprint, ( the 2 week sprint deliverables and ticket sizing did not suit the design WOW) and on individual Trello boards for Design Operations and Design System tasks. This fragmentation created a lack of visibility—designers had no single source of truth for their workload, and management couldn’t see the overall output or capacity of the design team.
To address this, I created and implemented a centralised JIRA Kanban board tailored specifically for the Product Design team. This unified space allowed all designers to manage and visualise their tasks in one place, independently of sprint cadence or engineering structures. It brought clarity, consistency, and accountability to how design work was scoped, tracked, and reviewed.
Key elements included structured ticket templates, story point-based sizing adapted for design tasks, and Work-in-Progress (WIP) limits to reduce context-switching and improve delivery speed. Each card captured detailed context—including peer review, blockers, feedback, and evolving scope.
This shift not only increased design visibility and operational clarity but also empowered the team to take greater ownership of their workflow. It enabled better planning, and established a scalable workflow foundation that could evolve with the team's growing needs.
Peer Reviews
Implementing New Peer Review Workflow for Product Design Team
I developed and introduced a structured Peer Review process to address gaps in design collaboration, feedback consistency, and cross-functional alignment. Recognising the limitations of previous methods—such as inconsistent ad hoc feedback—I led the team in adopting a more fluid, structured way of working embedded into our JIRA ticketing workflow.
This framework clearly defined roles for ticket owners and peer reviewers, established standardised expectations around timelines and context-sharing, and incorporated flexible feedback channels (including Figma, FigJam, Jira, Slack, Loom, and live sessions). It supported multiple stages of the design process—from discovery to delivery—and encouraged regular, constructive input on user flows, components, navigation patterns, and design system changes.
The result was a culture shift toward shared design ownership, improved documentation of decisions, and enhanced quality and consistency in product outputs. The process not only increased collaboration across the design team but also reinforced cross-discipline trust and alignment with engineering.
Design Critiques
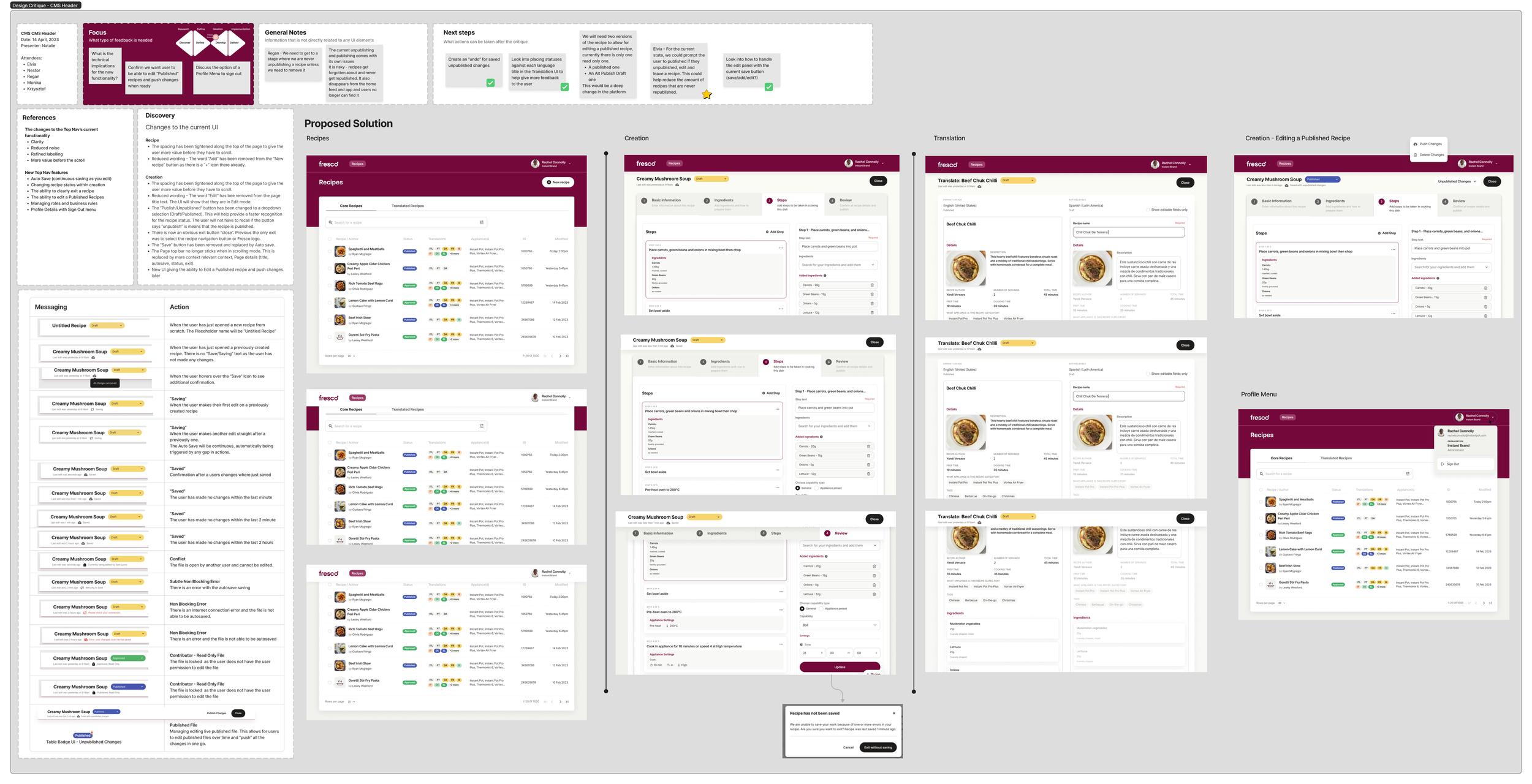
Design Critique Guide and Template
I created this guide and built out a structured Design Critique template to help our team foster a stronger, more effective design culture. My goal was to ensure our critique sessions are more than just checkpoints—they're meaningful, collaborative opportunities to unblock challenges, refine ideas, and align our design work with broader product strategy.
I focused on establishing a clear framework that encourages open, respectful, and actionable feedback. The template I introduced guides each session with defined roles, time-boxed segments, and a consistent feedback loop to track progress and outcomes. By standardising how we critique, I aimed to create a safe and motivating environment that helps designers at any stage share their work, receive strategic input, and ultimately move forward with confidence and clarity.
The Criteria to Create a Successful Design Critique
Define work stage within Double Diamond
Provide clear goals and constraints
Frame feedback required with context
Align problems or opportunities to product strategy
Create next steps for actionable takeaways
Shared 24 hours before crit to give team members time to onboard themselves
This process has laid the foundation for a more unified design approach—one that values shared learning, consistency, and continuous improvement across our team.
Facilitating Design Sprints
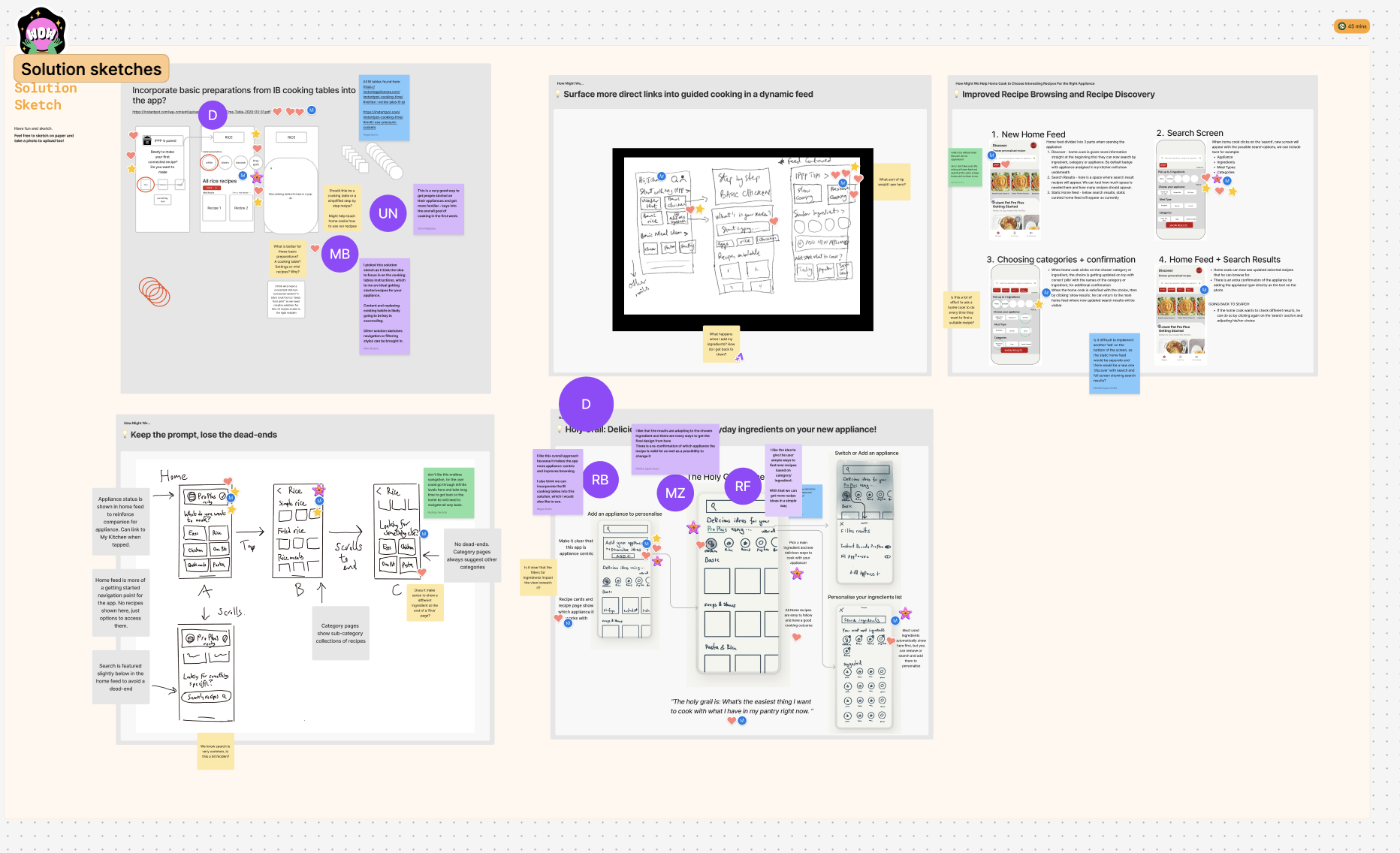
Led Design Sprints to Explore User Pain Points in Smart Cooking App
I was the main facilitator for company-wide Design Sprints, leading sessions across multiple value streams to explore key user pain points in our Smart Cooking Recipe App. I designed and ran structured, time-boxed sprints that brought together cross-functional team members from across the business—including product, engineering, marketing, and customer support.
I made sure each sprint was easy to follow for first-time participants and intentionally designed them to be fun, engaging, and collaborative to bring out the best ideas from everyone involved. These sprints enabled rapid ideation, prototyping, and user validation, helping shape product direction with input grounded in real user needs.





Discovery and Define Handover Processes
Discovery and Define Handover Processes
Recognising the importance of clarity and context to ensure a smooth transition from Product Design to Engineering, I leveraged Figma Slides to clearly communicate the problem space, the journey through discovery, and the rationale behind the final user experience.
I focused on breaking down the logic behind the UX decisions, clearly showing the “why” behind each design choice to give engineers the confidence to move forward with minimal unknowns.
By synthesising complex FigJam explorations into concise, visual narratives, I made the information more accessible for stakeholders beyond the design team, including product managers and engineers. Each slide deck served as a central hub, linking to all supporting materials—problem statements, design files, Loom walkthrough, and design boards—and evolved over time to reflect ongoing iterations and decision-making.
This approach improved alignment especially when engineers moved to the next of the workflow, the Solution Document. And it fostered a more transparent, collaborative workflow across teams.